Table of Contents
Использование с React 👩💻
С самого начала нужно подчеркнуть, что Redux не имеет отношения к React.
Вы можете писать приложения Redux с помощью React, Angular, Ember, jQuery или ванильного JavaScript.
Тем не менее, Redux особенно хорошо работает с React, потому что ое позволяяет описывать пользовательский интерфейс как функцию состояния, а Redux генерирует обновления состояния в ответ на действия.


Официальная React-Redux документация at https://react-redux.js.org содержат полное руководство о том, как использовать Redux и React вместе.
Установка
Eсли вы создаете новое приложение с помощью create-react-app
можно воспользоваться флагом --template.
Почитать подробнее о шаблонах можно тут.
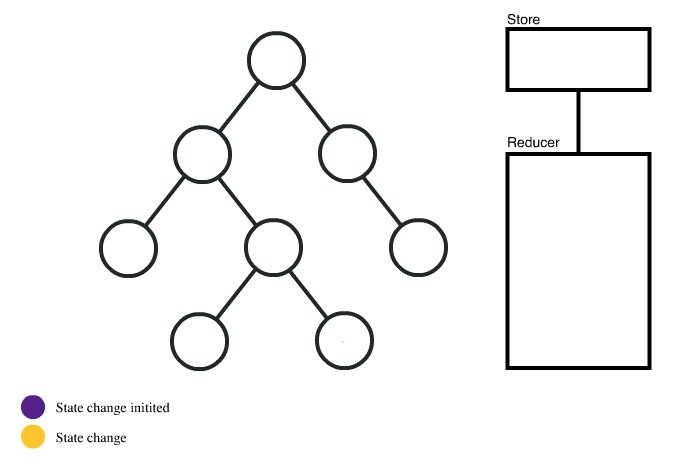
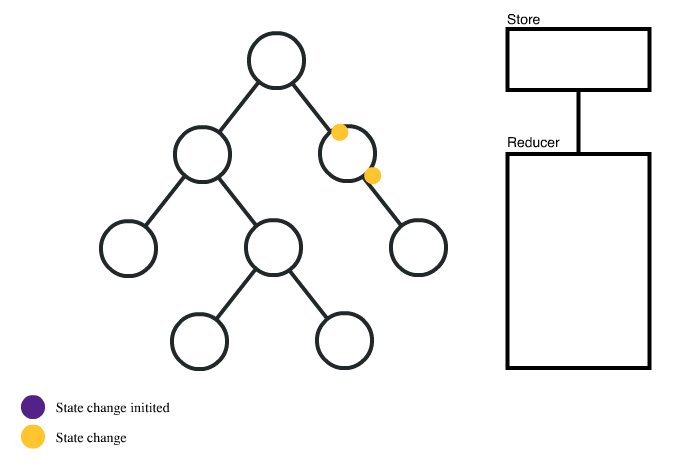
Provider
React Redux предоставляет <Provider />, который делает хранилище Redux доступным для остальной части вашего приложения:
connect()
React Redux предоставляет вам функцию подключения для подключения вашего компонента к магазину.
Обычно вы вызываете connect следующим образом:
Сигнатура функции connect:
- Первый параметр - функция, которая собирает нужную информацию из хранилища (в функцию передается текущее состояние хранилища) и возвращает объект с ключами, которые вам нужны в props.`
- Второй параметр - объект, в котором ключами будут опять же свойства в props, а значениями - actionCreator-ы. connect автоматически обернет ваши actionCreator в dispatch, после чего можно спокойно вызывать this.props.actionName() - это вызовет store.dispatch(actionName())
connect возвращает функцию, которая из любого компонента сделает компонент-обертку с вышеуказанными настройками.

Counter with redux step by step
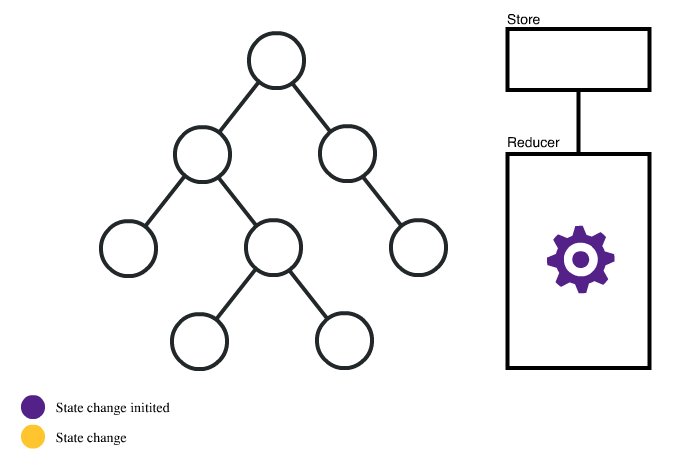
- Создаем Reducer
combineReducers(reducers)
Как только ваше приложение становится все более сложным, вы захотите разделить ваш функцию редюсер на отдельные функции, которые управляют независимыми частями состояния.
Функция combineReducers преобразует объект, значениями которого являются различные функции редюсеры, в одну функцию редюсер, которую можно передать в метод createStore.
Результирующий редюсер вызывает вложенные редюсеры и собирает их результаты в единый объект состояния. Состояние, созданное именами combineReducers(), сохраняет состояние каждого редуктора под их ключами, переданные в combineReducers()
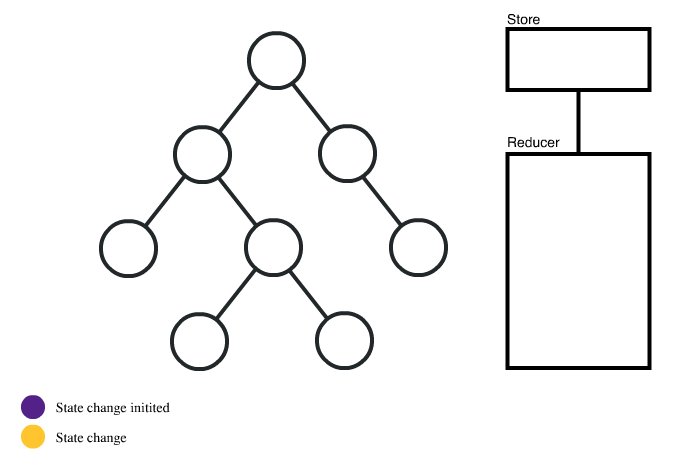
- Создаем Redux store
createStore(reducer, [preloadedState], [enhancer])
Создает Redux стор которое хранит полное дерево состояния вашего приложения. Оно должно быть единственным стором в вашем приложении.
- Cоздаем компонент Counter
- Оборачиваем наше приложение в Provider и передаем store
- Добавляем компорент Counter в App
Полный код
Практика 👩💻👨💻
Используя код Counter, добавить следующий функционал
- Добавить функцию
decrement - Добавить функцию
reset
Почитать 📚
- Redux official documentation
- Краткое руководство по Redux для начинающих
- Redux: шаг за шагом
- Redux hooks
Посмотреть 👀
ДЗ 🏡
CountDown component
Пользуясь лецией Жизненый цикл компонента
Реализовать <CountDown/> компонент с использованием redux.
Должен иметь следующие actions:
- start
- reset
- stop
- update