Table of Contents
Что такое JWT ? 🤔
JSON Web Token (JWT) — это JSON объект, который определен в открытом стандарте RFC 7519. Он считается одним из безопасных способов передачи информации между двумя участниками. Для его создания необходимо определить заголовок (header) с общей информацией по токену, полезные данные (payload), такие как id пользователя, его роль и т.д. и подписи (signature).
JWT
Простыми словами, JWT — это лишь строка в следующем формате header.payload.signature.
Предположим, что мы хотим зарегистрироваться на сайте. В нашем случае есть три участника:
- пользователь;
- сервер приложения;
- сервер аутентификации;
Сервер аутентификации будет обеспечивать пользователя токеном, с помощью которого он позднее сможет взаимодействовать с приложением.

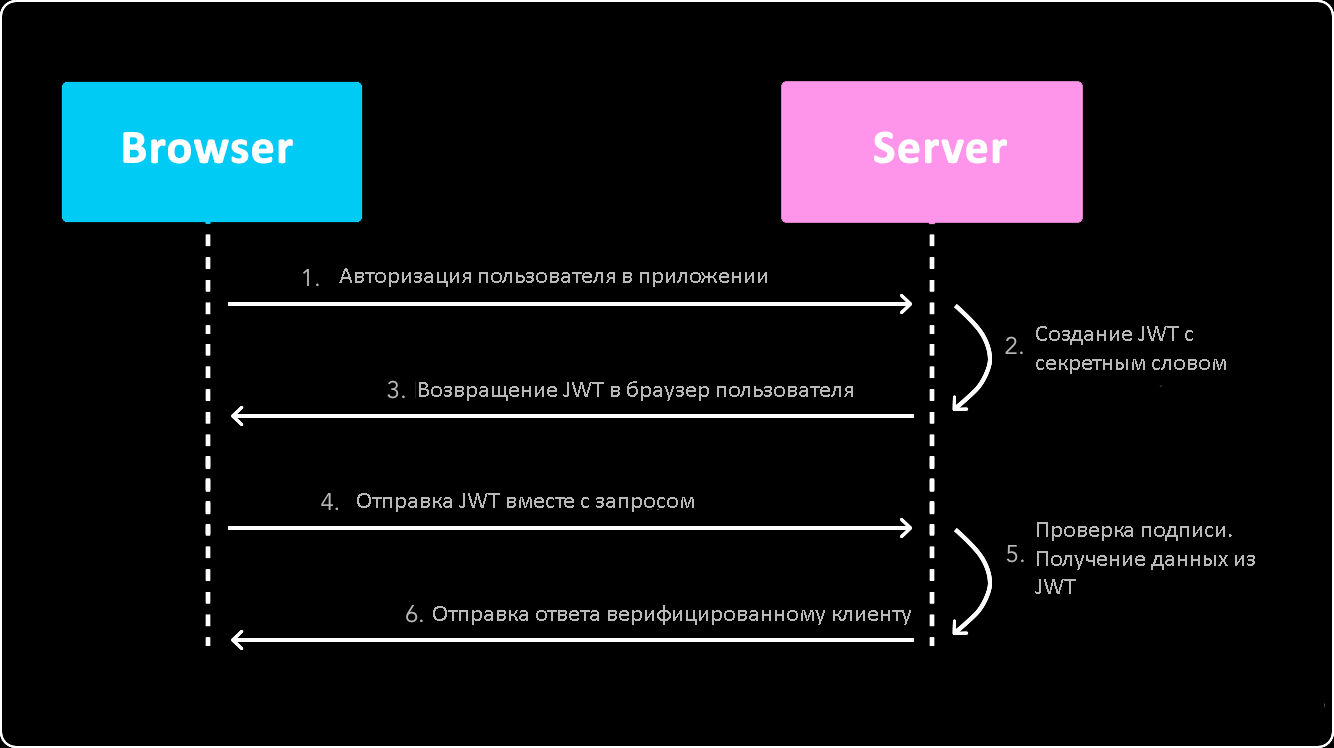
Приложение использует JWT для проверки аутентификации пользователя следующим образом:
Сперва пользователь заходит на сервер аутентификации с помощью аутентификационного ключа (это может быть пара логин/пароль, либо Facebook ключ, либо Google ключ, либо ключ от другой учетки). Затем сервер аутентификации создает JWT и отправляет его пользователю. Когда пользователь делает запрос к API приложения, он добавляет к нему полученный ранее JWT. Когда пользователь делает API запрос, приложение может проверить по переданному с запросом JWT является ли пользователь тем, за кого себя выдает. В этой схеме сервер приложения сконфигурирован так, что сможет проверить, является ли входящий JWT именно тем, что был создан сервером аутентификации.
JWT в React приложениях ✍🏻
Основная идея заключается в том, что бы сохранить информацию о текущем пользователе в state для быстрого доступа в приложение. А также сохранить JWT (JSON Web Token), связанный с пользователем, в localStorage, чтобы его вход в систему мог сохраняться между сеансами, если они явно не выходят из системы.
После того как пользователь авторизировался мы должны слать полученый токен в каждом запросе, для того, что бы сервер мог распознавать кто запрашивает данные. Самое подходящее место для этого HTTP Headers
Выглядеть это может так:
Что такое HTTP Headers? 🤔
Заголовки HTTP являются основной частью HTTP-запросов и ответов, и они несут информацию о браузере клиента, запрошенной странице, сервере и многом другом.

Приватный роут 🕵🏻♂️
Это такой компонент в который мы передаём true или false, и он либо рендерит какой-то компонент, либо делает redirect.
Практика (ДЗ)👩💻👨💻
- Перенести хранение токена в Redux
- Создать страницу поиска UserFind (Приватный роут)
- Создать Страницу Товара GoodFindOne (Приватный роут)
- Создать Корзину OrderGoodFind (Приватный роут)